How to avoid the website capacity mistake everyone makes

Do you have a major sale or registration planned and are wondering how much traffic your website can handle? A flawed definition of site capacity can leave you blindsided. Asking “how many concurrent users can my site handle?” will only give you part of the picture. Learn how a flow-based approach delivers more reliable website performance.
Running an online business without knowing your website capacity is like basing today’s clothes on yesterday’s weather. You could be fine. But things could also go very wrong.
Misjudging the amount of traffic your site can handle risks bringing it crashing down on your most business-critical days. And website crashes bring with them massive costs:
- 91% of enterprises have downtime costs exceeding $300,000 per hour.
- 65% of enterprises need at least an hour to fix a crash.
- 79% of visitors who encounter poor site performance avoid purchasing from that site in the future.
The problem is, it’s easy to overestimate the amount of traffic your site can handle.
If you’re asking “How many visitors can view my site at once?” or “How many concurrent users can my website handle?”, you’re overlooking some key factors.
Let’s look at how the “concurrent users” metric is only half the story, and the other key factors you should consider to understand your website capacity.
Table of contents
- The problem with Google Analytics' concurrent users metric
- Understanding website capacity with an analogy
- Use a flow-based approach to understand site capacity
- How to find your optimal website capacity & throughput
- What to do when you know your maximum traffic throughput
- Summary
Get peace of mind on your busiest days with your free guide to managing ecommerce traffic peaks

A typical way to define website capacity is by Number of Concurrent Users. Project managers especially like this metric for what a site can handle.
It makes intuitive sense. It’s like the signs that show the maximum occupancy of a venue.

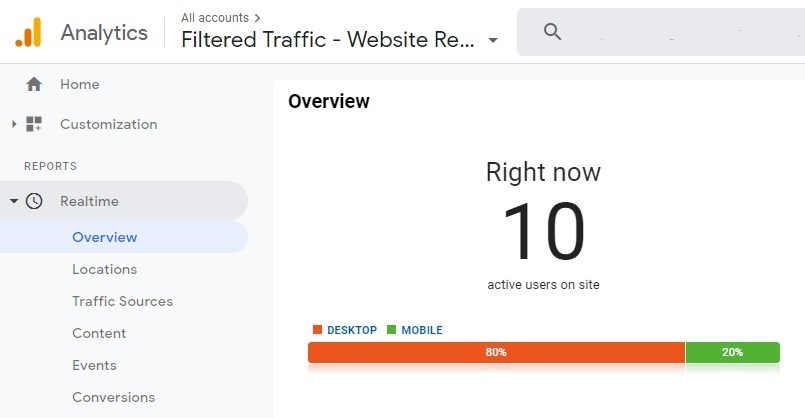
Google Analytics has a handy report that shows the number of simultaneous visitors on your website right now.

Google Analytics shows real-time users on your website under Realtime → Overview
This real-time users metric is helpful in that it gives you a rough benchmark.
You can look at this number during normal everyday operations to get an idea of what your average amount of concurrent users is. During high-traffic sales or registrations, this number can tell you what kind of traffic you experience on your busiest days.
If customers are reporting slow load times, errors, or crashes, you might look at this number and say, “Ok, we have issues at 400 concurrent site visitors.”
But does that mean your uptime strategy should consist of watching Google Analytics’ real-time visitors number and assuming you’ll be okay if the number is lower than past levels?
No.
Concurrent users is only one part of the picture.
"We believed previous problems were caused by volume of people using the site. But it’s so important to understand how they interact with the site and therefore the amount of queries that go back to the servers."
JODIE BRATCHELL, ECOMMERCE & DIGITAL PLATFORMS ADMINISTRATOR

There are two critical facts missing from the “concurrent users” picture that determine your website performance under heavy traffic:
- Not all users, pages, and requests are created equal
- Distribution of website visitors matters tremendously
RELATED: Everything You Need to Know About Website Crashes [+Examples]
To understand website capacity, let’s say you have a large restaurant that can seat 100 people.
If you were to use the “concurrent users” number, you’d say this restaurant works well with 100 concurrent diners.
But what happens when these diners start to order?
The number of orders that can be taken at once is limited by the staff.
The amount of food that can be prepared is limited by the kitchen.
The amount of payments that can be made is limited by the number of card machines and cash registers.
Plus, the different stages of the diners’ meals require different levels of effort. If I order bread, the kitchen can serve up a pre-sliced breadbasket in no time. But a soufflé will require much more effort to prepare.
The capacity of the kitchen isn't tied to how many people are in the restaurant, it's tied to the rate at which it can process orders.
Operational capacity is different to overall capacity—in both a restaurant and on a website.
It’s not just how many people you can squeeze onto your site. It’s how many you can serve, and serve well.
Operational capacity is different to overall capacity.RELATED: How High Online Traffic Can Crash Your Website
Just like diners at the restaurant are at different stages of their dinner, your website visitors are at different stages of their purchasing flow. “Active users on site” says nothing about where those users are on your site.
And understanding where users are, and what they’re doing, is crucial to preventing website crashes, slowdowns, and errors.
Checkout processes and payment gateways, for example, are huge bottlenecks for transactional websites.
Your website could be fine handling 1,000 real-time users if they’re distributed evenly across your site. But if they’re clustered at your payment gateway, your site will crash.
And just like serving diners at a restaurant, different parts of the user journey on your website require different levels of resources.
If your visitors are viewing static content, like the Contact Us page, you’re putting very little strain on your servers (especially if you cache static content using a CDN, which is an essential tip to building performance into your website).
However, if they’re using dynamic parts of your website, like adding products to cart, your servers must do the heavy lifting of serving dynamic content and coordinating with your database and inventory system.
Common site ecommerce site bottlenecks we see include:
- Payment gateways
- Database locks & queries (e.g. logins, updating inventory databases)
- Building cart objects (add to cart or checkout processes, tax calculation services, address autofill)
- Third-party service providers (authentication services, fraud services)
- Site plugins
- Transactions (e.g. updating inventory databases while processing orders and payments).
- Dynamic content (e.g., recommendation engines, dynamic search & filters)
Analyzing concurrent users in Google Analytics only gives you a snapshot of the overall picture. Depending on the distribution and behavior of your users, your website could crash far earlier than you’d expect.
From over a decade working with enterprise websites under high visitor load, we’ve seen how critical it is to view website capacity as a flow, instead of a static snapshot.
Instead of website “capacity”, you need to understand your website throughput. This means not looking at a raw number of visitors (capacity), but at the rate of visitors per unit of time (throughput).
For optimal performance, your website must have an average inflow equal to the average outflow. If average inflow of visitors to your website is below average outflow, your website’s full capacity is not used. If inflow exceeds outflow, your website will congest.
Let’s say you’re running a hyped product drop. You’ve seen that your website can handle about 1,000 concurrent users without issues.
At 10 a.m., your website visitors will be able to buy your new product, and the time to checkout will be 10 minutes.
If you have 1,000 visitors start their customer journey precisely at 10 a.m., you’ll be fine then, right?
Wrong.
This product drop is essentially sending a wave of visitors through the journey at the same time, which will overwhelm your bottlenecks. For the system to be stable, the throughput should be 100 visitors per minute with a customer journey of 10 minutes.
Thus, you’ve actually overestimated your true capacity tenfold.
The best way to understand your website’s true capacity is with load testing.
Load testing is a type of performance testing where you send increasing levels of traffic to your site under controlled conditions.
Think of load testing as a critical dress rehearsal for your major online sales. It provides data on the traffic levels your website or app can realistically handle. It lets you analyze website response time and robustness, highlighting when, where, and why your site begins to break down.
RELATED: Everything You Need To Know About Load Testing
If you can’t do load testing, you should at least ask your payment provider for what their throughput is. Because this is a known bottleneck, you can view the payment throughput as the fastest rate at which your website can handle visitors.
If your load tests tell you your maximum throughput is lower than the level of traffic you’re expecting, you’re going to need to act fast to avoid a website crash.
Below are three key ways you can handle these traffic peaks.
A key outcome of the flow-based approach is that it highlights the importance of being able to control the inflow of traffic to your website.
You can achieve this control using a virtual waiting room. In high-demand situations, websites or apps with a waiting room redirect online visitors to a customizable waiting room using an HTTP 302 redirect. These visitors are then throttled back to your website or app in a controlled order.

With a virtual waiting room, you can simply enter the throughput rate of their limiting bottleneck (e.g. 100 users per minute) to get complete control over the rate at which visitors are redirected from the online queue to your site.
Virtual waiting rooms allow you to:
- Ensure website performance: The virtual waiting room takes excess traffic and lets you control the flow of customers into your site, ensuring you never exceed the technical capacity of your systems and can sell as fast as possible without crashing.
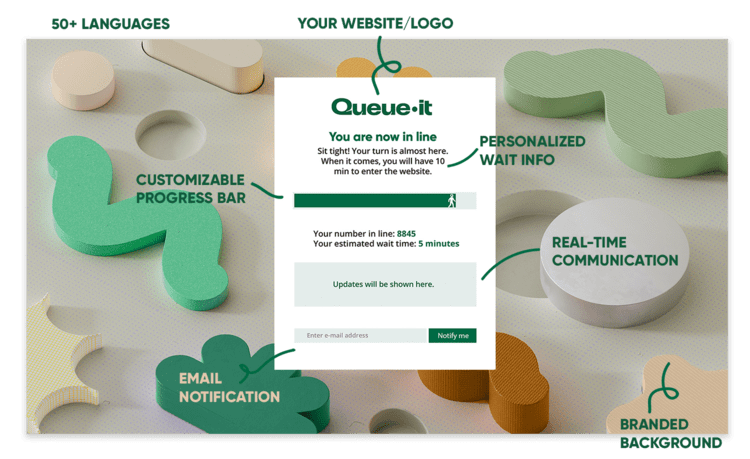
- Improve customer experience: Virtual waiting rooms replace the frustrating experience of a website crash or slowdown with transparent and controlled access, including detailed info on spot in line and estimated wait time on a branded page that can feature interactive elements like videos or games.
- Deliver fair access: In scenarios like limited-time offers, ticket onsales or exclusive product launches, a virtual waiting room provides sophisticated fairness mechanisms like first-come-first-served access or live raffle randomization, ensuring all customers have a fair shot at your offer.
"Nobody builds a website to handle hundreds of thousands of people just for a limited amount of time. Throughout the day it’s different, but having that major peak is insane. Queue-it is a great solution that saves the day and it works flawlessly."
ROBERT WILLIAMS, DIGITAL MANAGER

If you don’t have a virtual waiting room, you could try to coordinate your marketing campaigns to spread out traffic. For example, you could send email blasts in batches or time social media posts differently across platforms.
This helps avoid bringing everyone to your website at once—although there’s still nothing to control visitors coming from other sources.
Your load tests should give you an indication which bottlenecks are causing your site to crash. If you want to increase your throughput, you need to remove these bottlenecks and improve your site performance.
Some examples of how this can be done include:
- Fixing bad code
- Upgrading deals with payment providers and SaaS companies
- Optimizing the use of your CDN
- Having site features you can toggle off during high traffic
RELATED: 11 Essential Steps to Build Performance Into Your Web Application
We’ve covered a lot of ground in this blog post, but at a minimum, here’s what you need to know:
- Maximum “concurrent users” is an incomplete measure of the traffic your website can handle because it doesn’t consider traffic as a flow over time.
- Maximum “concurrent users” neglects to tell you anything about the distribution of visitors on your website and whether they are collected at your bottlenecks.
- Load testing is a fantastic way to test the flow rate through your website’s visitor journey and identify bottlenecks.
- Managing inflow to your website with a virtual waiting room can ensure website performance by giving you control over the distribution and speed of visitors through your website.
(This post has been updated since it was originally written in 2014).