This page is intended to give a high-level technical overview of the JavaScript Connector v4. To prevent malicious actors from compromising the security of our customer's high-profile sales and registrations, we host our in-depth Connector v4 documentation in private repositories.
If you need more detailed integration documentation than this page offers, connect with one of our technical experts who can understand your use case and determine the optimal setup for your tech stack.
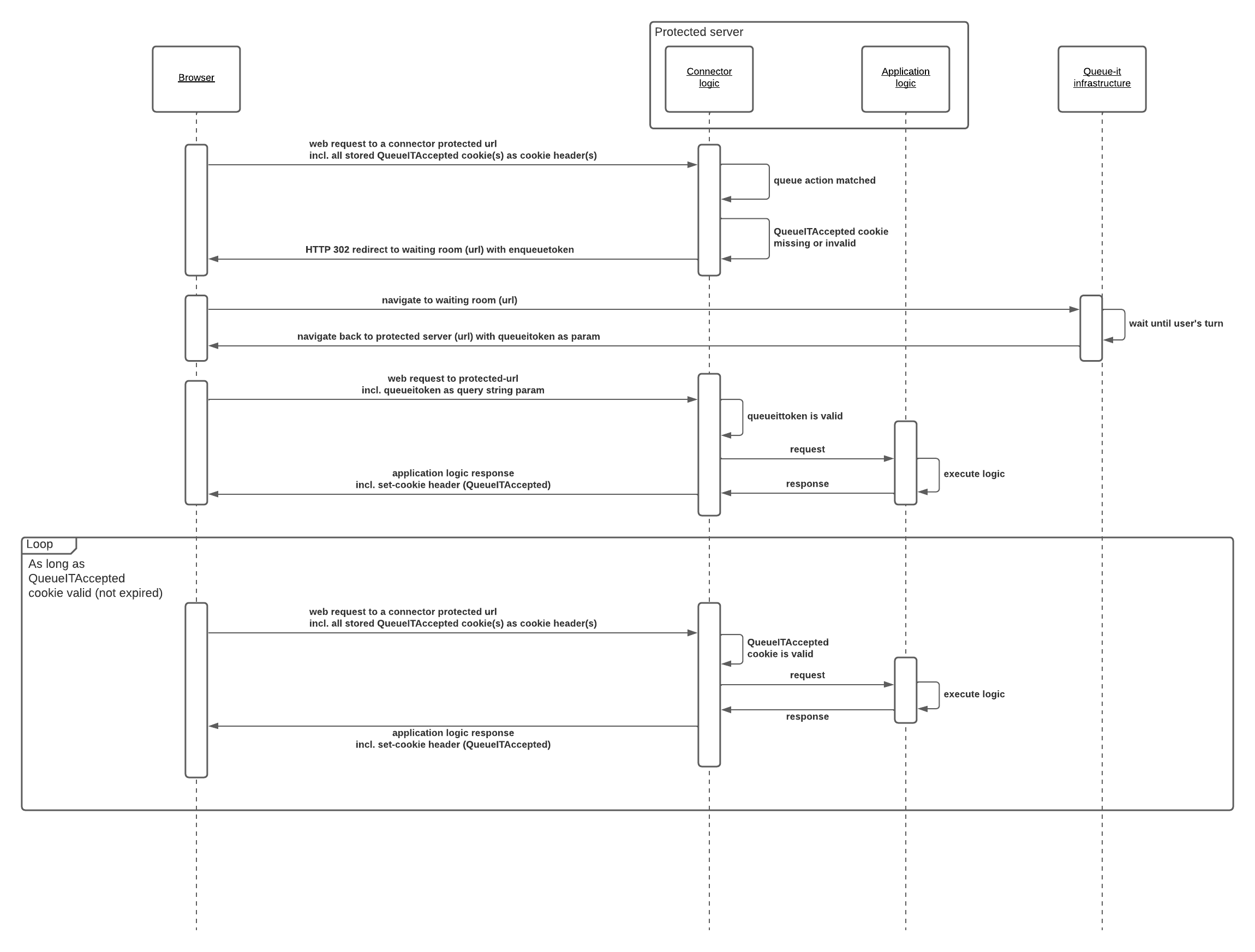
The following diagram shows the Queue-it logic with a server-side Connector.
- User requests a page.
- The validation method sees that user has no Queue-it session cookie and no Queue-it token and sends him to the correct waiting room with a valid token based on the configuration.
- User waits in the queue.
- User is navigated back to your website, now with a valid token.
- The validation method validates the token and creates a Queue-it session cookie.
- The user browses to a new page and the Queue-it session cookie will let him proceed without queuing again.

To integrate using the Queue-it JavaScript Connector v4, you will need:
- An active Queue-it account
- Queue-it admin available (Someone available with Queue-it GO platform access and familiarity with GO account configuration settings.)
- GitHub Repository Access (The Queue-it JavaScript V4 Connector GitHub repository is not available for public access. You need to request access to the repository through your Queue-it representative)
- A non-production JavaScript environment that can be used for the initial implementation and testing the new Queue-it Connector.
Complete either method in order for best results.
-
Install the @queue-it/connector-javascript npm package.
or -
Manually download the latest release file from the repository. (To get access please reach out to your Queue-it representative.)
Waiting rooms and their protection scope are created and configured in the GO Queue-it Platform and server-side (KnownUser) configuration information must be propagated to the application environment for real-time access by the Queue-it Connector. When an integration configuration is saved (published) in the GO Platform, the server-side configuration settings are packaged into a server-side JSON file and positioned on the Queue-it server, ready for secure downloading. Propagation of these settings (JSON) to the Java environment is performed automatically by the Queue-it JavaScript Connector whenever the Queue-it integration configuration is published.
Prepare for the integration in the GO Queue-it Platform:
- Create a basic waiting room with an “Always Visible” queue page. (Make sure your domain is added in the waiting rooms configuration)
- Create a KnownUser QUEUE action associated with the new waiting room and select the All Pages (Queue-it) built-in trigger. (Integration > Actions)
- Publish the configuration. (GO Settings > Integration > Overview)