Queue-it's Cloudflare Connector v4 uses Cloudflare Workers to integrate a Cloudflare protected WebServer with Queue-it.
This page is intended to give a high-level technical overview of the Cloudflare Connector v4. To prevent malicious actors from compromising the security of our customer's high-profile sales and registrations, we host our in-depth Connector v4 documentation in private repositories.
If you need more detailed integration documentation than this page offers, connect with one of our technical experts who can understand your use case and determine the optimal setup for your tech stack.
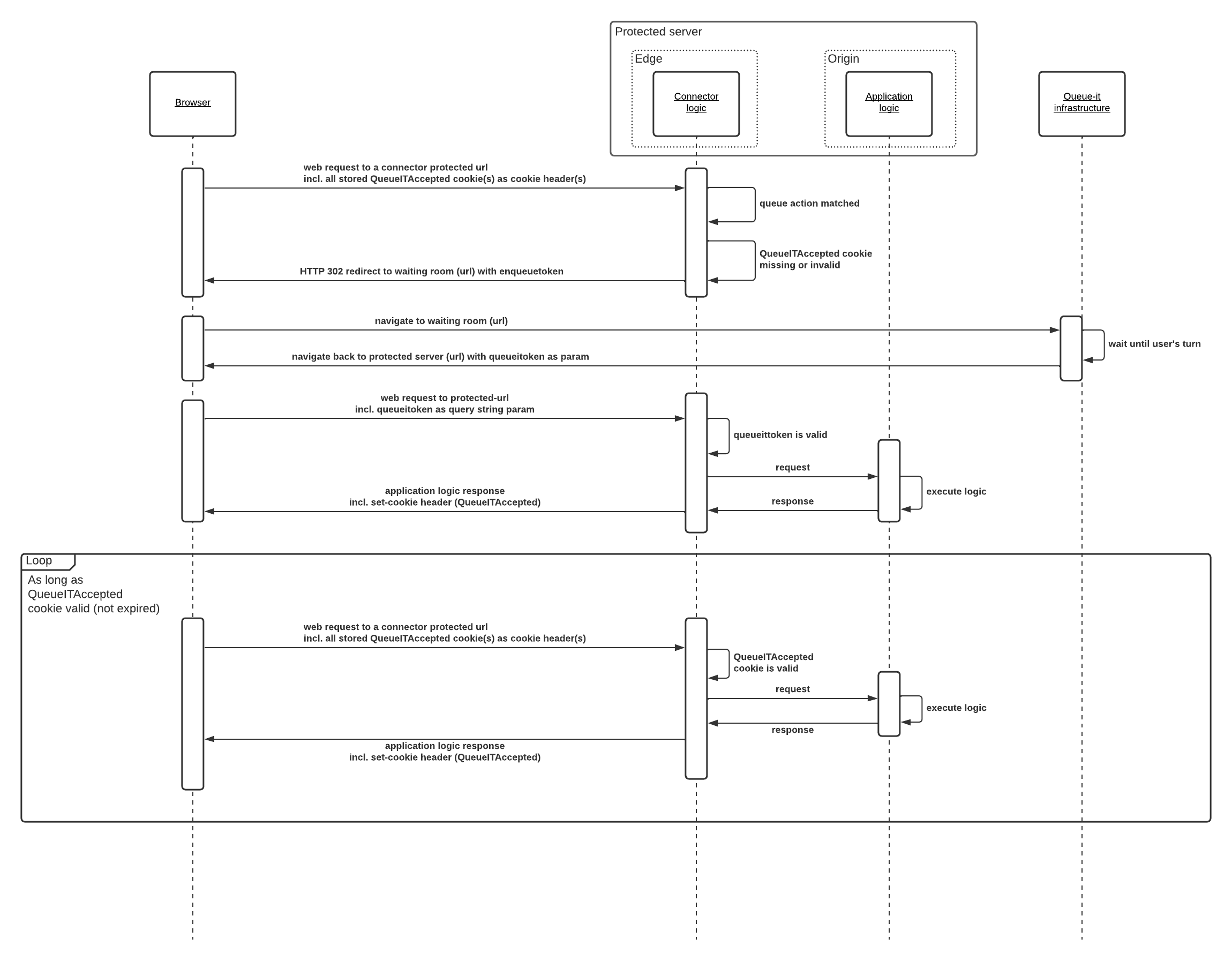
The following diagram shows the Queue-it logic with an edge Connector.
- User requests a page.
- The validation method sees that user has no Queue-it session cookie and no Queue-it token and sends him to the correct waiting room with a valid token based on the configuration.
- User waits in the queue.
- User is navigated back to your website, now with a valid token.
- The validation method validates the token and creates a Queue-it session cookie.
- The user browses to a new page and the Queue-it session cookie will let him proceed without queuing again.
You can read more about Queue-it's edge compute integrations on our blog, and can find the full list of integrations on our Connectors page.

To integrate using the Queue-it Cloudflare Connector v4, you will need:
- An active Queue-it account
- An active Cloudflare account
- Queue-it admin available (Someone available with GO Queue-it Platform access and familiarity with GO account configuration settings.)
- Cloudflare admin available (Someone available with access to the customer Cloudflare account and familiarity with all existing Cloudflare environmental configurations like PM rules and variables and Edgeworkers)
- Cloudflare V4 Connector Download Access (Cloudflare admin must have been provisioned with access to secure Queue-it V4 Connector Github repository – not available for public access.)
- A non-production Cloudflare environment that can be used for implementing and testing the new Queue-it connector.
The Cloudflare Connector v4 consists of the following components:
- Worker – code provided by Queue-it that enables the waiting room protection
- KV Namespace – a collection of key-value pairs used by the Worker
- KV Variables – these variables hold key values that are used by the EdgeWorker.
- Route –webserver path(s) that will be protected by the Queue-it Worker
- Queue-it Integration Configuration - configuration information created in the GO Queue-it Platform and propagated to the Cloudflare environment for use by the Queue-it Worker.
You will need to do the following on the Cloudflare side:
- Create a new KV Namespace
- Create a new Worker
- Create new KV Variables
- Create a KV Namespace Binding
- Publish the Queue-it integration configuration
Waiting rooms and their protection scope are created and configured in the GO Queue-it Platform and server-side (KnownUser) configuration information must be propagated to the Cloudflare environment for real-time access by the Queue-it Worker. When an integration configuration is saved (published) in the GO Queue-it Platform, the server-side configuration settings are packaged into a server-side JSON file and positioned on the Queue-it server, ready for secure downloading. Propagation of these settings (JSON) to the Cloudflare environment is performed automatically when the Queue-it integration configuration is published.
Queue-it's actions and triggers framework gives you a high degree of flexibility in determining what aspects of your site are covered by the virtual waiting room (see How Queue-it Works).
With the Cloudflare Workers Connector v4, it's simple to also create logic in your Worker. For instance, you can use Worker Routes to allow static assets like media files to bypass the Queue-it Worker for an otherwise-protected website.